Selamat datang di sistemit.com. Kali ini admin akan share bagaimana cara mengubah bentuk checkbox html dan radio button html menjadi bentuk yang berbeda atau bentuk custom. Caranya sangat mudah. Untuk yang belum tau checkbox dan radio, checkbox dan radio adalah seperti gambar berikut :
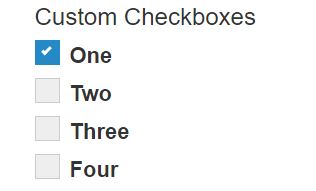
Ini gambar untuk Checkbox :

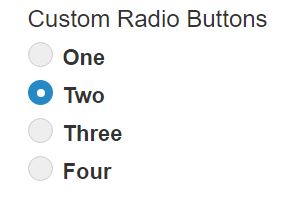
dan ini gambar untuk Radio Button :

Baik sebelum lanjut ke tutorial, ada baiknya kita mengetahui secara teori apa itu checkbox dan radio dalam html.
Checkbox dikenal juga dengan nama Kotak centang dan tombol radio atau Radio Button adalah elemen umum yang digunakan dalam formulir di website dalam melakukan input data. Biasanya,untuk membuat web form user interface yang bagus dan sesuai dengan tata letak halaman web, diperlukan kustomisasi elemen form. Nah salah satu elemen form/formulir itu adalah checkbox dan radio button. Ini seringkali kita jumpai dalam halaman web seperti Google Form
Bentuk checkbox dan radio button pada ke dua gambar di atas adalah bentuk yang sudah di modifikasi menjadi lebih besar. Ini terkadang dibutuhkan juga oleh kita jika ingin membuat bentuk checkbox sesuai dengan keinginan. Tentunya dengan tutorial ini Anda dapat mengubah besar, ukuran, atau warna checkbox dan radio button sesuai dengan keinginan.
Berikut adalah source code CSS dan HTML untuk membuat bentu checkbox dan radio button yang berbeda :
Kode HTML untuk Checkbox :
<label class="checkbox">Satu
<input type="checkbox" checked="checked">
<span class="check"></span>
</label>
<label class="checkbox">Dua
<input type="checkbox">
<span class="check"></span>
</label>
<label class="checkbox">Tiga
<input type="checkbox">
<span class="check"></span>
</label>
<label class="checkbox">Empat
<input type="checkbox">
<span class="check"></span>
</label>
Kode CSS untuk custom Checkbox adalah sebagai berikut :
/* custom checkbox */
.checkbox {
display: block;
position: relative;
padding-left: 35px;
margin-bottom: 12px;
cursor: pointer;
font-size: 22px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
/* hide the browser's default checkbox */
.checkbox input {
position: absolute;
opacity: 0;
cursor: pointer;
}
/* create custom checkbox */
.check {
position: absolute;
top: 0;
left: 0;
height: 25px;
width: 25px;
background-color: #eee;
border: 1px solid #ccc;
}
/* on mouse-over, add border color */
.checkbox:hover input ~ .check {
border: 2px solid #2489C5;
}
/* add background color when the checkbox is checked */
.checkbox input:checked ~ .check {
background-color: #2489C5;
border:none;
}
/* create the checkmark and hide when not checked */
.check:after {
content: "";
position: absolute;
display: none;
}
/* show the checkmark when checked */
.checkbox input:checked ~ .check:after {
display: block;
}
/* checkmark style */
.checkbox .check:after {
left: 9px;
top: 5px;
width: 5px;
height: 10px;
border: solid white;
border-width: 0 3px 3px 0;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
Kode HTML untuk Radio Button :
<label class="radio">Satu
<input type="radio" checked="checked" name="radio">
<span class="check"></span>
</label>
<label class="radio">Dua
<input type="radio" name="radio">
<span class="check"></span>
</label>
<label class="radio">Tiga
<input type="radio" name="radio">
<span class="check"></span>
</label>
<label class="radio">Empat
<input type="radio" name="radio">
<span class="check"></span>
</label>
Kode CSS untuk Radio Button :
/* custom radio */
.radio {
display: block;
position: relative;
padding-left: 35px;
margin-bottom: 12px;
cursor: pointer;
font-size: 22px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
/* hide the browser's default radio button */
.radio input {
position: absolute;
opacity: 0;
cursor: pointer;
}
/* create custom radio */
.radio .check {
position: absolute;
top: 0;
left: 0;
height: 25px;
width: 25px;
background-color: #eee;
border: 1px solid #ccc;
border-radius: 50%;
}
/* on mouse-over, add border color */
.radio:hover input ~ .check {
border: 2px solid #2489C5;
}
/* add background color when the radio is checked */
.radio input:checked ~ .check {
background-color: #2489C5;
border:none;
}
/* create the radio and hide when not checked */
.radio .check:after {
content: "";
position: absolute;
display: none;
}
/* show the radio when checked */
.radio input:checked ~ .check:after {
display: block;
}
/* radio style */
.radio .check:after {
top: 9px;
left: 9px;
width: 8px;
height: 8px;
border-radius: 50%;
background: white;
}
Dengan kode di atas, kita dapat melakukan pengubahan pada checkbox dan radio button. Anda juga akan dapat mengubah variable CSS sesuai dengan bentuk atau ukuran yang Anda inginkan. Semoga Bermanfaat. Terimakasih.